こんにちは、開発本部の0009です。
今回は音量による3Dコントロールを作ってみました。
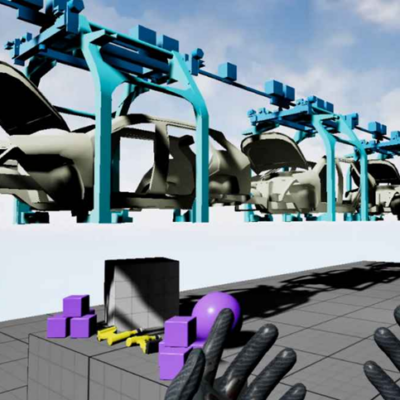
↓[VR] ボタンを押してみてください
↓画面左下にメニューが現れると思います こちらによって音量による3Dコントロールが開始できます
↓対応している環境では, マイクの共有が求められます
音量による3Dコントロールは、3種類作ってみました。それぞれ次の機能で、ボタンで選べます。
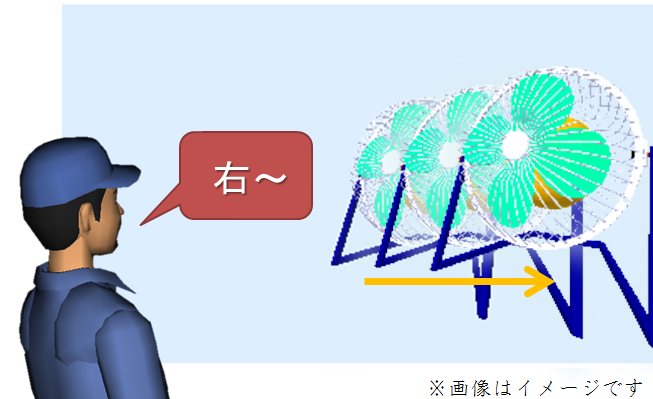
・[拡大]ボタン モデル全体の拡大
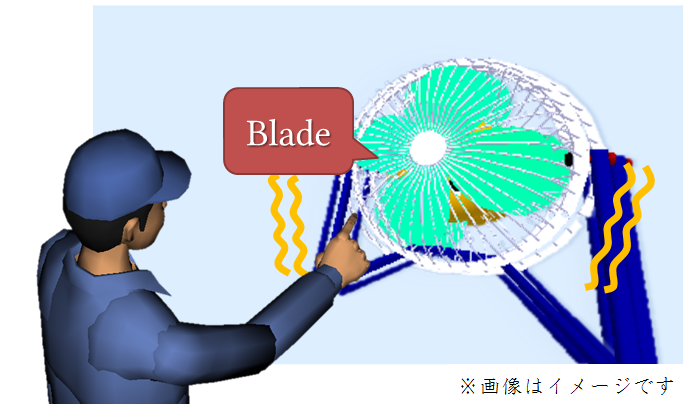
・[BLADE]ボタン モデル内の可動部の動作 このモデルではブレードの回転
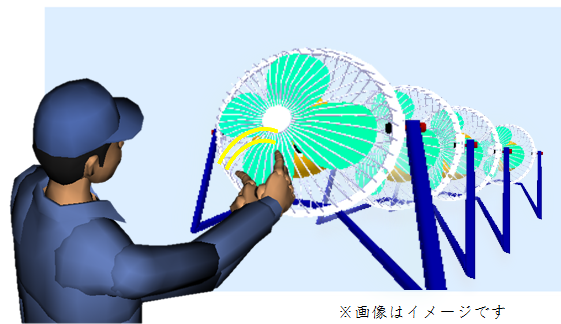
・[分解]ボタン 簡易分解
なお、3Dコントロール以外の2つのボタンは、次のことができます。
・[初期]ボタン 初期状態に戻す
・[STOP]ボタン 3Dコントロールを停止
音量の計算は、Web Audio API でやっています。
ただの音量でなく、人間の聴感特性と音声の周波数分布を考慮した、簡易なフィルタリングを行っています。
この工夫によって、モバイル操作などでの雑音への反応を鈍く、音声や息での反応を緩くしています。
やはり、実際に作ってみると、「単純に組み合わせれば直ぐに新しいソリューションができるのではない」現実に直面します。
3Dのプログラミングとしては、A-Frameから一歩深いところに進みました。
three.js というWebGLで3Dを扱うライブラリの層で、読み込んだモデルを構成するパートごとに位置をリアルタイムで変更しています。
なお、今回作った分解は簡易なので、組みあがったところから分解するにつれ、パートがぶつかり合っています。
弊社ソリューションの分解アニメーションでは、ぶつかり合わず現実的な移動を計算します。大丈夫です!
プログミングとしては、2つの特に工夫したところがあります。
第1に、前回作成したAR/VRコンテンツへのプラグインとして機能を追加していることです。
3DモデルもAR/VRのライブラリも、それなりに大きいデータになります。
ですので、記事ごとに丸々サーバに置く仕様よりも、共通する部分はなるべく再利用しています。
ということで、今回作ったものはWordPressからみたとき、プラグインへのプラグインへとなっています。
第2に、地味ではありますが、スライダーに懲りました。
このスライダーは、2つの機能があります。
・音量による3Dコントロールのパラメータの表示
・スライダーの手動操作で3Dコントロールのパラメータの調整
このこだわりにより、マイクを繋がずとも、スライダーの操作で3Dコントロールできます!
さらに、マイクを繋いでいる場合でも、手で動かせば音量での値を上書きして操作できます!
<参考にした記事>
Web Audio API
three.js