こんにちは、開発本部の0009です。
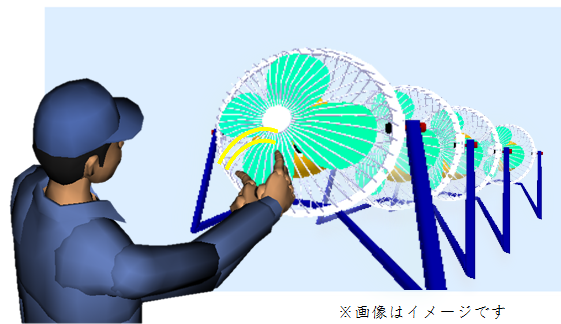
今回はVRコンテンツを埋め込んでみました。
↓ こちらの右下にあるVRグラスのようなボタンを押してみてください
↓ スマートフォン, iOSあたりでは,ステレオグラムになると思います
こちら,WebVR のフレームワーク「A-Frame」を用いたコンテンツです。
前回の記事で埋め込んだ XVL ファイルから生成しました。
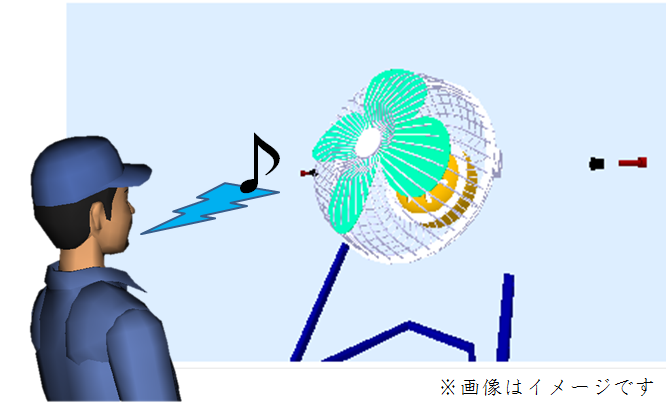
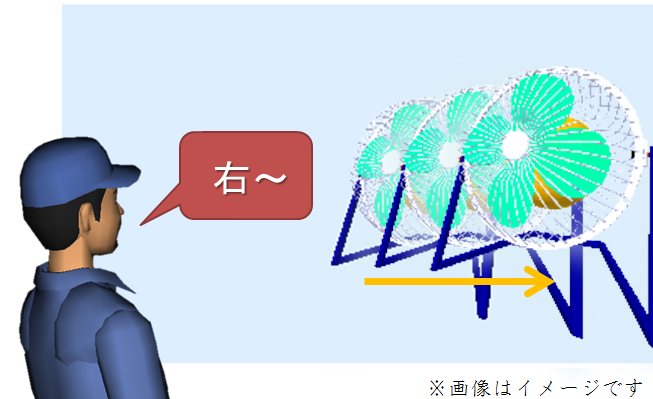
VRとしての工夫は,端末の回転でモデルを回転できるようにしたことです。
一般的なVRでは仮想現実空間を見渡しますので,A-Frame の機能を上書きしています。
さらに,タブレットPC で Chrome で開きますと,
タブレットの回転でもモデルを回転できるようにしています。
端末ごとに機能も違うので,実に工夫しがいがあります。
特に焦ったのが,A-Frameの癖でした。A-Frameを別のページに埋め込んだ場合,
iOS環境でVRモードがうまくフルスクリーンにならないようです。
このコンテンツでは,VRモードへの切り替えのイベントを捕捉し,
より強力にフルスクリーンになるように設定を変更させています。
なお,表示の領域がおかしい場合は,画面の向きの縦横を切り替えると改善されます。
<参考にした記事>
A-Frame 全般の参考 : 新しいWebVRフレームワークA-Frame入門
gltfファイルの読み込み :https://threejs.org/docs/#examples/loaders/GLTFLoader
バウンディングボックスの取得 : JavaScript – Three.js compute bounding box of Object3D with BufferGeometry
ブラウザの判定 : 使用してるブラウザを判定したい
マウス移動イベント : マウス移動イベントを利用した画像のドラック移動
Surface の画面タッチ : タッチスクリーン操作について
iOSでのフルスクリーン化改善 : Display helpful message (to rotate orientation twice) when loading a scene in iOS/Safari in Landscape Mode
A-FrameでのVRモードへの切り替えの捕捉 : Javascript – How to detect when user enters in VR mode
Viewport単位 : 知らないと損!CSSのvh/vwの使いこなしでレスポンシブなサイト制作が捗る