こんにちは、開発本部の0009です。
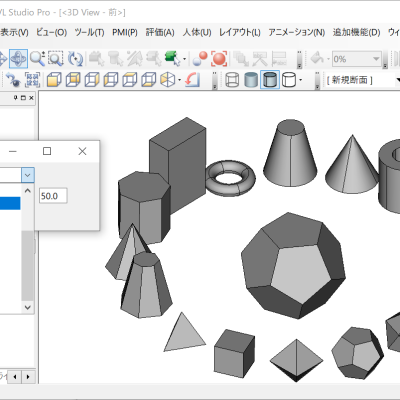
今回は端末モーションによる3Dコントロールを作ってみました。
↓[VR] ボタンを押してみてください
↓画面左下にボタン2つとスライダーが現れると思います
↓[accel]ボタンによって端末モーションによる3Dコントロールが開始できます
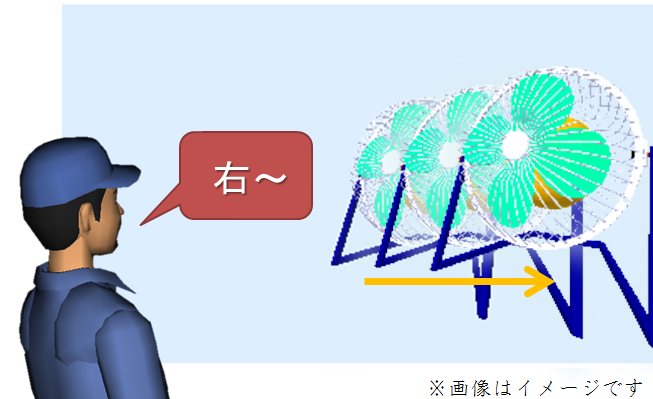
↓対応している環境では, 端末を画面方向に前後するとモデルの大きさが変わります
今回作った端末モーションは,端末の画面方向の前後でのモデルの大きさの調整です。
コツがいるのですが,招くような手首の動かし方をすると大きくなり,
払うような手首の動かし方をすると小さくなります。
[center]ボタンで元の大きさに戻ります。
スライダーで動き具合を調整できます。
人は何でも,大きく見たいときには目に近づけ,小さくみたいときには目から遠ざけますよね。
このモーションの利点は,画面内での大きさを調整させることで,見たい大きさを得るための動きを少なくできることです。
つまり,我々の動きでできる世界が拡がります!
使っているセンサは加速度センサです。コツがいる原因はここにあります。
目との距離ではないので,手の動かし方によって動き具合が変わります。
加速度ですので,一連のモーションをしたときには,必ず正負の両方が現れます。
動き始めに上げた速度は,動き終りには下げることになりますので。
従って,加速度を単純に大きさの係数に紐づけると,モーションが終わった時点で元の大きさに戻ります。
ですので,動き始めと動き終りとに差をつけて,どちらかのみを抽出することになります。
なにを抽出するかを考えた結果,伝わりやすい名のついた動作,”招く”と”払う”になったわけです。
普段意識せず行っている動作も,センサで具体的に数値で見てみると,
意外な癖がみつかることもあり面白いです。
ちなみに,このモーションの着想は,
SONYの体験型展示 “Hidden Senses” の 「7 Picture Wall」から得ました。
おしゃれな未来が創れそうですね!
<参考にした記事>
スマホはセンサーの塊! わずか数行のHTML5とJSで扱えるセンサーまとめ
スマートフォン端末の加速度センサの値を取得する
JavaScript で加速度センサーの値を取ってみる
端末画面の向きと端末のモーション
[Javascript] 経過時間や経過日数を計測する方法