こんにちは、開発本部の0009です。
今回は点の繋がりを確認するツールを作ってみました。
3Dデータの中身をチェックする作業が最近発生していました。
たくさんある数値だけを眺めていてもイメージができないので、
いっそ3Dで見よう!ということです。
点と面の枠に見たい3Dデータの中身の部分を書きます。
サンプルとして、例[1] ボタンを用意しました。点と面がセットされます。
今回は obj ファイル形式に対応するものにしました。
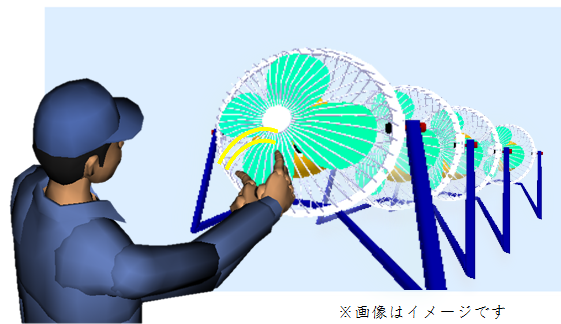
[描画] ボタンを押すと、面を構成する点の繋がりを矢印で繋ぎます。
矢印は面ごとに別の色に分けています。
ここで、矢印でつなぐのがポイントです。
面を表すためには、線の向きが重要だからです。
面の周囲は、線をつないだ輪です。
輪には内側と外側があります。
この内側と外側の区別をつける一手法として、向きを用いる手法があるからです。
さて、これが業務で役に立てばよいのですが ... 。
<参考にした記事 / 用いているライブラリ>
three.js – JavaScript 3D library
three.js – Both side line Arrow
opengl-tutorial チュートリアル7:モデルのロード
HTMLでダイアログを表現する - dialog要素の基本 | CodeGrid