こんにちは、開発本部の0009です。
今回はARコンテンツを埋め込んでみました。
↓ 左側のボタン[AR] を押してみてください
↓ FireFox(Win,Mac(iOSは除く))では, カメラの共有を求められると思います
↓ ご許可いただきますと, 枠内にマーカー型ARコンテンツが埋め込まれます!
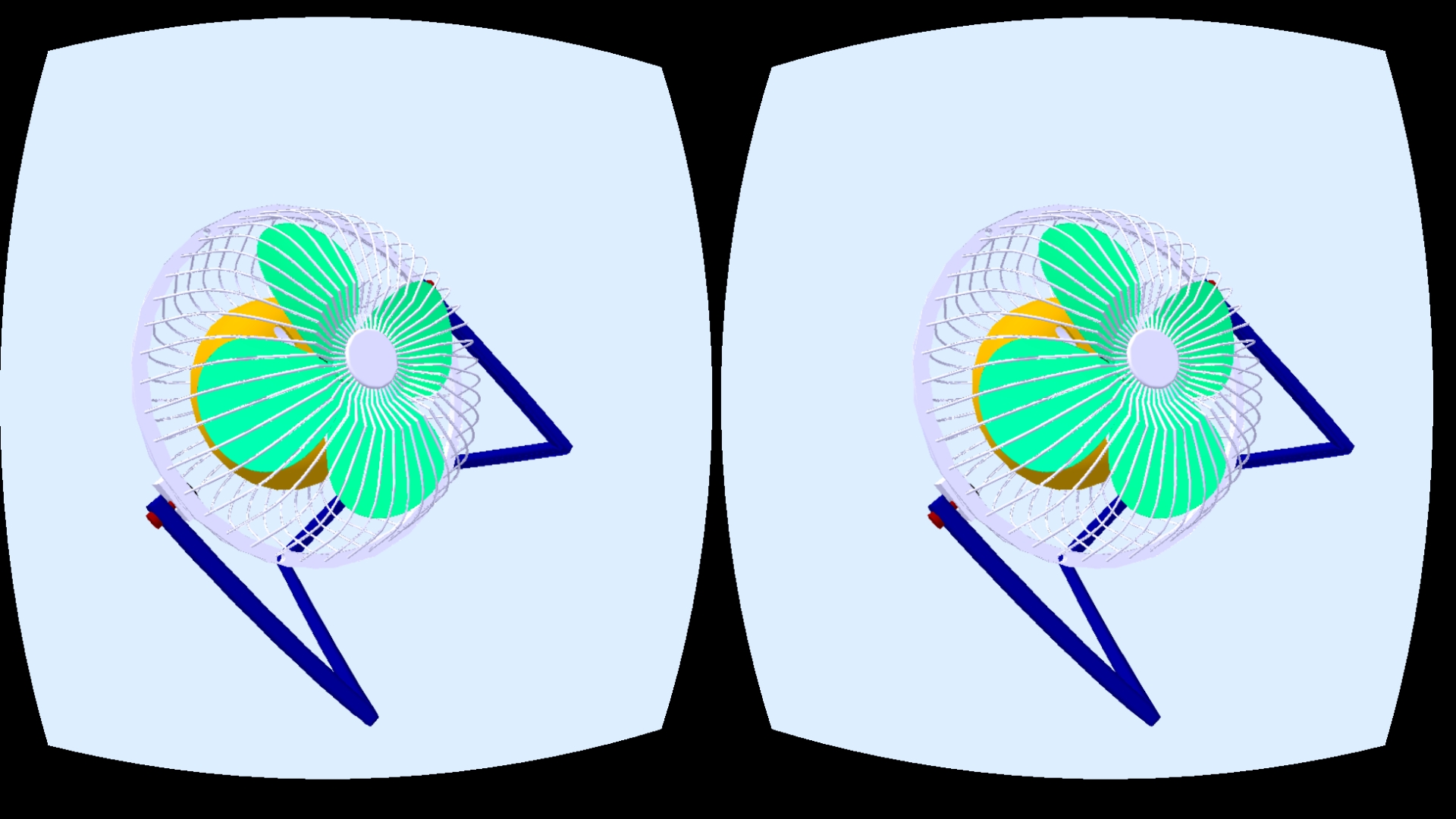
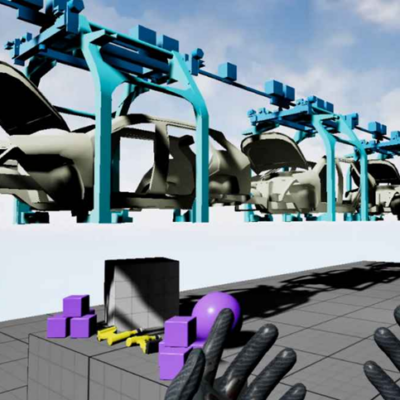
↑右側のボタン[VR] を押しますと, 枠内に前回記事のVRコンテンツが埋め込まれます
ARマーカーは、弊社ロゴです。
例えば、東京本社エントランスに掲げられておりますものにカメラを向けますと、
本記事のアイキャッチ画像のように見えます。
お立ち寄りの際は、是非このARコンテンツを試してみてください!
さて、このコンテンツの実態は 「A-Frame + AR.js」 です。
今年のお正月に話題に上がりました、AR年賀状で用いられているフレームワークです。
前回のVRコンテンツと同様に、XVLファイルから書き出されています。
A-Frame + AR.js は、「10行でARコンテンツが作れるよ!」という手軽さが売りです。
ならば、と埋め込みに挑戦したのです。
しかし、いざ触ってみますと頭を抱えることが多々ありました。
・OS と ブラウザ の組み合わせを選ぶ
・3D モデルに合わせた加工が必要
ですので、対象の3D モデルのサイズに合わせる処理を書きました。
さらに、カメラの共有の許可を求めるタイミングを、ユーザが制御できるようにしました。
[AR][VR]のボタンは、これを実現するための工夫です。
何もしない場合、記事が全く表示されるよりも先に共有の許可を求める環境もあります。
それではユーザに不信感を与えてしまいます。ですので、このような形をとりました。
これらのお膳立てを、丸ごとWordPressプラグインにまとめました。
この結果、この記事へのARコンテンツの埋め込みは、1行です!
<参考にした記事>
AR.js
Creating Augmented Reality with AR.js and A-Frame
A-FrameとAR.jsで超簡単AR(PC・スマホ・マルチマーカー対応)
🐶AR.jsを使ってWebAR年賀状を作る🐶