こんにちは、開発本部の0009です。
今回は音声認識による3Dコントロールを作ってみました。
↓[VR] ボタンを押してみてください
↓画面左下に[音声認識]ボタンとスライダーが現れると思います
↓[音声認識]ボタンによって音声認識による3Dコントロールが開始できます
↓対応している環境では, マイクの共有が求められます
音声認識による3Dコントロールは、8種類作ってみました。
それぞれ次の言葉が認識されたときに作動します。
・3Dモデル移動(7種類) : [上][下][左][右][前][奥][中 or 戻れ]
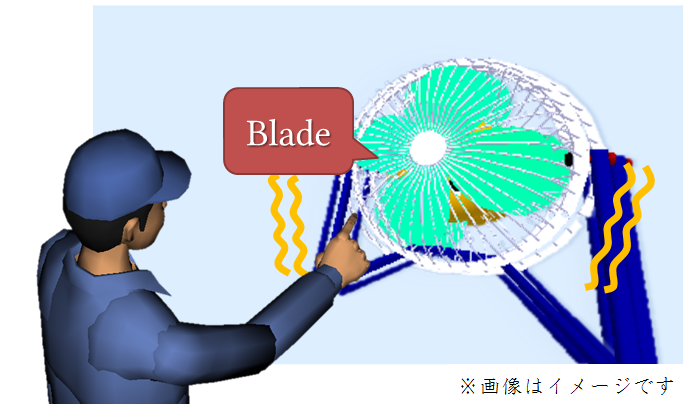
・ファン回転(1種類):[羽 or 回れ]
作動時の変化量は、スライダーで調整できます。
音声認識結果を右上の窓に、音声認識APIの状態を左上の窓に出しています。
左上の窓に speechstart が表示されている時、音声が発話中であると認識されています。
最近のWebブラウザには、音声認識(Web Speech APIのSpeech Recognition)が標準で搭載されているものがあります。
昔から、WebブラウザではMIDIファイルやMP3ファイルの再生ができました。
これと同じ感覚で、音声認識をWebサイトに組み込めるようになろうとしているのです。
2018年7月現在、対応が進んでいるのはChrome(iOSを除く)です。
認識結果の傾向としては、地名として認識されがちでした。例:左->日田,飛騨
同じChromeであっても、OSや機種で認識結果や結果が出るまでの時間に差がありました。
特に、Androidでは認識性能がPCより見劣りしました。
なお、Chromeの中でもiOS版で音声認識が使えない理由は、エンジンがsafariだからだそうです。[出展]
工夫したところは、発話予測をしているところです。簡易的ではありますが。
音声認識は、文章全体のバランスから自然な文章となるように修正を重ね、最終的な認識結果を決めます。
このため、短い文章の認識であっても、認識結果が得られるのは発話終了後に少々経ってからになります。
この待ち時間を改善する方法として、簡易的な発話予測をしています。
3Dコントロールの種類の確定は、他の種類と判別できる途中経過に達した時点で可能です。
例えば、[左]:「ひだり」では、「ひ」、「ひだ」まで認識できれば、[左]としても良いでしょう。
幸いにもWeb Speech APIのSpeech Recognitionは、予測の途中経過が取得できます。
この点で、工夫しがいのある音声認識のAPIであると思いました。
苦労したところは、声を潜めての動作確認がやりづらかったところです。
周囲に迷惑にならぬよう、声を潜めての動作確認をせざるを得ないことも多々ありました。
Androidで機種に顔を近づけたところ、OSに搭載されている音声認識が起動してしまいました。
スマートフォンが搭載しているセンサの多彩さを再確認しました。
<参考にした記事>
Web Speech API
Can I use Speech Recognition
Web Speech API Demonstration
Web Speech APIで途切れない音声認識
Chromeの音声認識について調べてみた
音声認識入門!Web Speech APIを使いChromeブラウザを音声操作するWebアプリ開発術を公開!
Web Speech Recognition APIを利用した音声認識について教えてください。