こんにちは、開発本部の0009です。
今回はMIDIキーボード、つまり楽器での3Dコントロールを作ってみました。
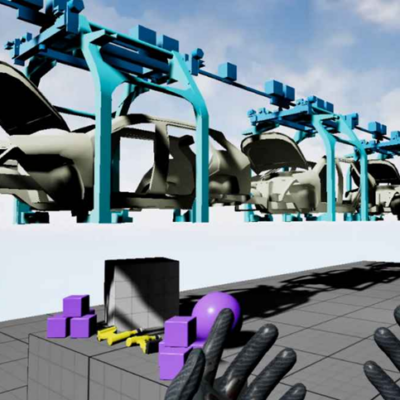
↓[VR] ボタンを押してみてください
↓画面左下に[レ][ミ][ファ][ソ][ラ][シ][ド]
↓各ボタンを押している間、対応づけられている方向に動きます
↓ChromeにてMIDIキーボードを繋いで上で[VR]ボタンを押した場合、
↓そのMIDIキーボードで動かせます
ボタン/キーと動く方向は、次のように対応づけています。
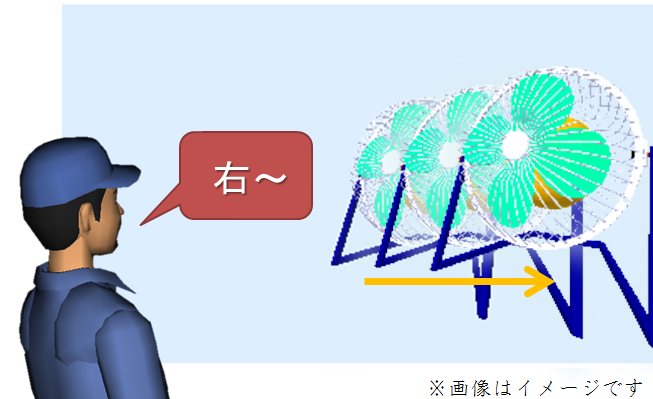
[レ] : 左 = -x [ミ] : 右 = +x
[ファ] : 下 = -y [ソ] : 上 = +y
[ラ] : 中央戻し = c
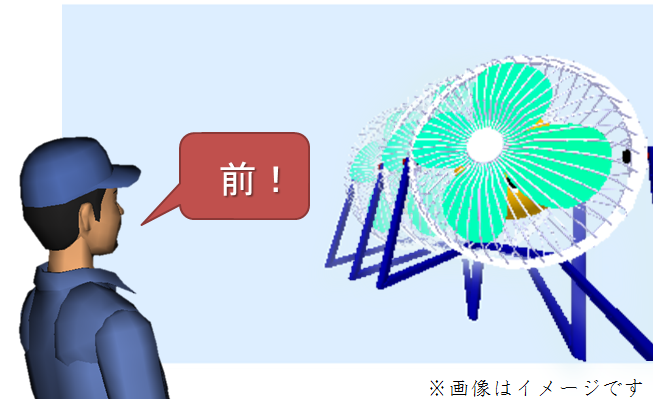
[シ] : 後 = -z [ド] : 前 = +z
なお、PCのキーボードでも動きます。shiftキーを押してください。
ボタンの文字が、対応づけしてあるPCのキーに変わります。
さらに、ctrlキーを押した場合には、対応づけられている方向に変わります。
この対応づけにより、
おじぎのBGM ♪↑ジャーン↓ジャーン↑ジャーン
を構成する2つの和音のイメージで3D操作できます。
最初と最後の↑ジャーンは[ミ][ソ][ド]、
真ん中の↓ジャーンは[レ][ファ][シ]です。
[ラ]が中央戻しであるのは、白い鍵盤が1つ余ったからです。
ラは楽器のチューニング時の基準としてよく使われますので、
余り物ではありますが丁度良いと言って良いでしょう。
ここから、話を 3D に繋げていきましょう。
上述の3つのキーを右手で押すときの指を考えてみてください。
低い方から[親指][人差し指][中指]で押すとします。
各指に対応づけられている軸は、[x軸(左右)][y軸(上下)][z軸(前後)]です。
これは、3Dの座標系であるところの右手系と一致しています。
3Dコントロール時には、どうすればどう動くのか混乱しがちです。
このコンテンツで混乱した時は、右手で右手系を確認するだけで良いのです。
さて、このコンテンツの主役は MIDI です。
MIDIとは楽器/楽譜の情報をリアルタイムでやり取りするための規格です。
1981年に登場して以来、38年ぶりにバージョンアップするそうです。
今後も長く使われていきそうですので、3Dとの連携方法を考えてみたわけです。
Webブラウザ側はChromeのみではありますが、Web MIDI APIとして準備が整っています。
上述の対応づけを思いついてから基本の機能が動くまでは、1時間とかかりませんでした。
ちなみに、[ミ][ソ][ド]を[親指][人差し指][中指]で押さえるのは、
筆者の手の大きさではキツイです。
(@中の人補足 誰でもキツイと思います!)
<参考にした記事>
Web MIDI API
MIDIが38年ぶりのバージョンアップでMIDI 2.0に。従来のMIDI 1.0との互換性を保ちつつ機能強化
Web MIDI APIを触ってみた
MIDIデバイスの準備不要、Web MIDI APIの基礎
キーボードの入力(KeyDown)を受け取る (JavaScript プログラミング)
キーコードの取得
javascript フリック js – 一時的にスクロールを無効にする方法は?