こんにちは、開発本部の0009です。
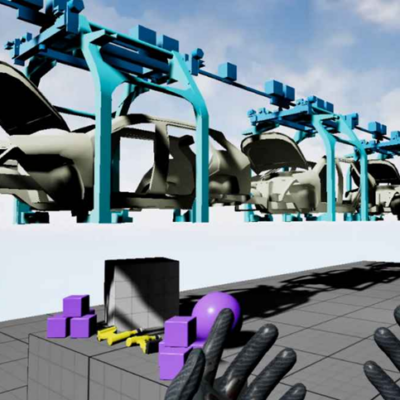
今回は音声合成+振動による3Dナビゲーションを作ってみました。
視覚・聴覚に続いて第3の感覚、触覚の登場です!マルチモーダルです!
↓[VR] ボタンを押してみてください
↓画面左下に[開始]ボタンと2つのスライダーが現れると思います
↓[開始]ボタンによって音声認識による3Dコントロールが開始できます
↓環境によっては, バイブレーションの権限が求められます
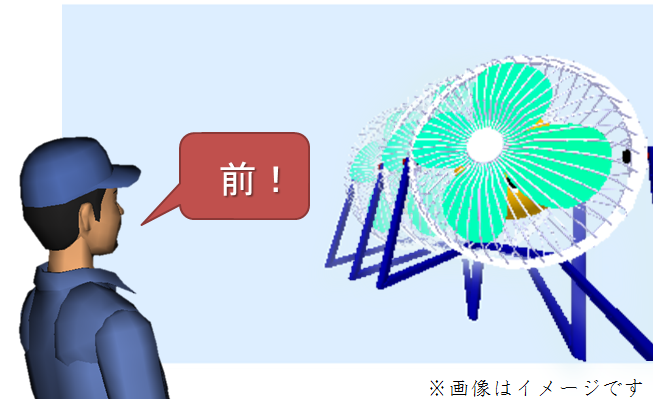
マウスカーソルもしくはタッチ位置の先にある要素を判定し、その要素の名前を音声合成します。
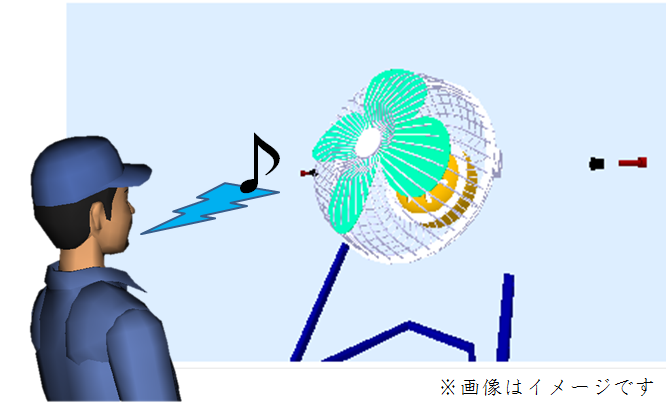
また、その要素の名前が “Blade” : 扇風機の羽 である時、振動します。
右上の窓には、マウスカーソルもしくはタッチ位置の先にあると判定した要素の名前を出しています。
なお、要素の名前に含まれる “_”、”-” は読み飛ばさせています。
環境によっては、「アンダーバー」 のように律儀に読み上げてくれるからです。
スライダーでは、扇風機の拡大率と回転の速さを調整できます。
タッチ位置と合わせて調整することで、様々な音声合成と振動のリズムパターンが楽しめます。
調整が必要だったのは、やはりそれぞれの処理を行うタイミングです。
タッチは一瞬ですが、音声合成も振動もビューの更新に比べて処理が長いです。
このために、”音声合成中の名前とは別の名前の時は中断する”といった工夫を行っています。
目次
音声合成について
音声合成に用いているのは、 Web Speech API です。前回の音声認識でも用いていました。
Web Speech API には音声認識と音声合成の大きく2つのAPIが含まれます。
文献によっては Web Speech API はなく、直接それぞれの名前のみを記載しているものもあります。
(音声認識 : Speech Recognition API, 音声合成 : Speech Synthesis API)
そして、環境による対応状況も音声認識と音声合成で違います。
わかりにくいです。全環境で両方とも対応して欲しいです。
2018年8月現在、Chrome、Safariで対応が進んでいます。FirefoxはWinとMacのみのようです。
<参考にした記事>
Web Speech API
Can I use Speech Synthesis
Speech synthesis in chrome for android not loading voices
バイブレーションについて
バイブレーションに用いているのは、Vibration API です。
このAPIも、恐ろしいことにブラウザによって関数の名前が違いました。
バイブレーションの使い方として感動したのが、「Vibration APIでモールス信号を聞く」です。
この記事では、先述の振動のリズムパターンを優先したために使いませんでしたが、使い方を考えていきます。
<参考にした記事>
Vibration API について
JavaScript でスマホが振動する Web ページを作る (((( ;゚Д゚))) (2014-05-09)
Vibration APIでモールス信号を聞く
マウスカーソルもしくはタッチ位置の先にある要素の判定について
Three.js の Raycaster を用いています。
光線銃を指先から出してみて、当たった要素を取得できる機能です(意訳)。
A-Frame にも、Three.js の Raycaster を簡単に扱える機能があります。
敢えて簡単な方法を取らずに自作したのは、”羽” のように構成要素の単位で処理を行うためです。
簡単に扱える機能には、大抵は可能とするための前提や下ごしらえが必要です。
その下ごしらえのためのデータ容量やデータ構造の編集を考慮した結果、自作しました。
<参考にした記事>
three.js / docs – Raycaster
WebGL と JavaScript で学ぶ3D表現 Three.jsでオブジェクトとの交差を調べる
Detect clicked object in THREE.js
HTMLCODE – マウスダウン、イベントタッチでオブジェクトを選択|WebGL|three.js


















この記事へのコメントはありません。