こんにちは。人事のきういです。
ラティス製品の開発の裏側を紹介する「ラティス・プロダクト・ストーリー」。記念すべき第1回はXVL Web3D Managerをご紹介します。
目次
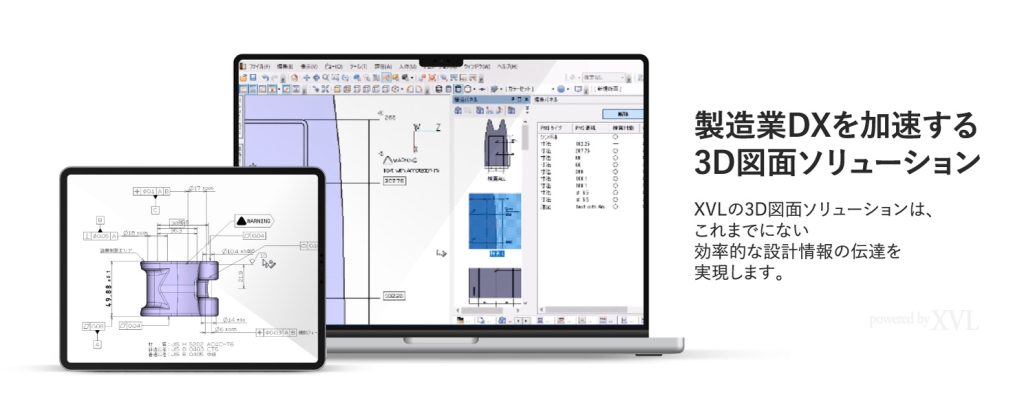
XVL Web3D Managerとは?
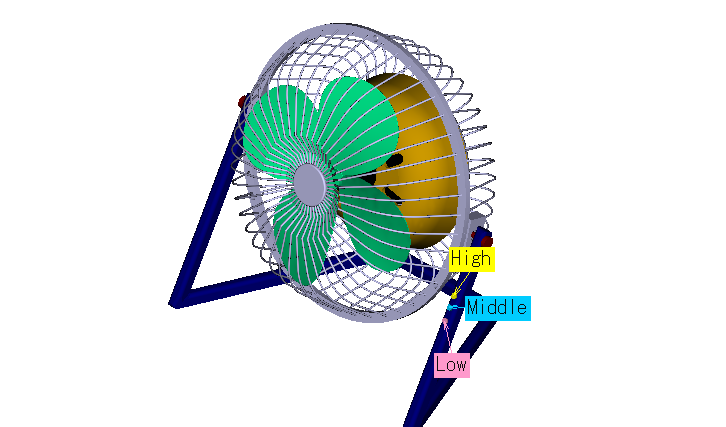
設計図3DCADから作成したXVLデータをWebブラウザで閲覧できるようにするための製品。これまでの3Dデータ閲覧ソフトは、PC等デバイスにインストールしないと3Dデータを閲覧できなかった。XVL Web3D Managerで配信されたコンテンツなら、ソフトウェアのインストール不要で閲覧可能となり、いつでもどこでも誰でも3Dデータ活用が可能となる。
ラティスのビジョン「3Dで世界を変える」を実現するのに欠かせないソフトウェアのひとつ。
https://www.lattice.co.jp/products/lineup/web3d-manager/
開発の経緯
Q. Yさんが関わった自社製品の開発プロセスを教えてください。どのようなステップを踏んで進められ、Yさんはどのような役割を担いましたか?
場合によって色々なのですが、最近担当している XVL Web3D Manager の例では以下のようなステップでした。
・基盤技術(HTML5/WebGL)とそれを利用した製品開発の可能性について調査
・プレイヤーの設計とデータフォーマットの策定
・先行ユーザー向けに製品開発リリース
・一般ユーザー向けの機能拡張・パフォーマンス向上
これらを実現するための調査・プロトタイピング・実装を行なった上で、そのほかチームメンバーと協力して議論し仕様検討などを行いました。
この開発の背景としてはそれまで XVL を Web 上で閲覧するための製品であったXVL Player が色々な意味で時代遅れになったので新たな製品(HTML5/WebGL)に置き換える必要があった、ということがあります。
ーXVL Web3D Managerには前身の製品があるんですね。
正確には、XVL Web3D Managerに含まれる、XVL Web3D Playerという製品の前身でXVL Playerというソフトウェアがありました。
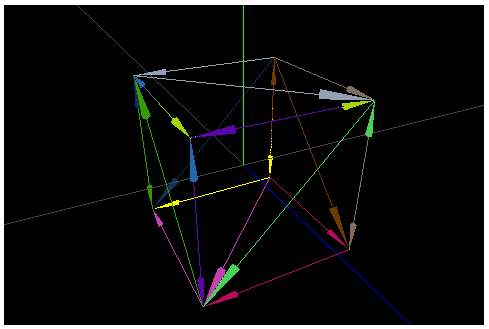
創業当時、XVLの雛形のようなものを作っていたのですが、これは格子モデルを使って曲面モデルを表現するもので、表現できる形状に制限がありました。創業初期からのメンバーがこの雛形のアイディアをベースに CADモデルを表現できるようにしたのが XVL で、アニメーションなどの動きも含めて XVL をWeb ブラウザ上で再生できるようにしたのがXVL Playerです。これによってインタラクティブにWeb上でXVL を再生できるようになり、その後のソリューションに繋がっていきました。
ーこの画期的なソフトウェアが時代にそぐわなくなってしまったんですか?
XVL Playerは基本Internet explorer上で動作する ActiveXとという仕組みを利用していましたが、この仕組みが廃止されたので利用できなくなったということが大きいです。iPad用にはiXVL PlayerもあったのですがそれでもMacやAndroidでは利用できず、制限が多いのも問題だったと記憶しています。これらを解決し、HTML5コンテンツとして3Dを表現することが必須になりXVL Web3D Managerの開発へ、となりました。これによって、デバイスへの依存性がほぼなくなり、様々な環境で手軽にXVLデータが利用できるようになりました。
これを行うための技術的な調査とプロトタイピングで製品化への道筋を作るということをしましたが、こういったことが自分の役割なのかなと思っています。
苦労したことは?
ーXVL Player開発での苦労はありましたか?
グラフィックスの部分の苦労は色々あるのですが、これはXVL Studio に共通ですね。元々他の方が担当されていたのですが、その後今の体制になるまで開発を担当していました。当時の表示速度が十分でなく、グラフィクボードの機能を有効に使うことでパフォーマンスを向上できたのですが、時代的にまだそれほどグラフィックボード自体の3D処理の動作が安定しておらず、実行環境依存の不具合が発生することが多くて苦労しました。
お客様の利用環境でしか再現しない不具合調査を行うために、他の開発メンバーと2人で出張したこともありました。
Q. これまでの製品開発で直面した技術的な課題や問題はどんなものがありましたか?その課題をどのようにクリアしましたか?
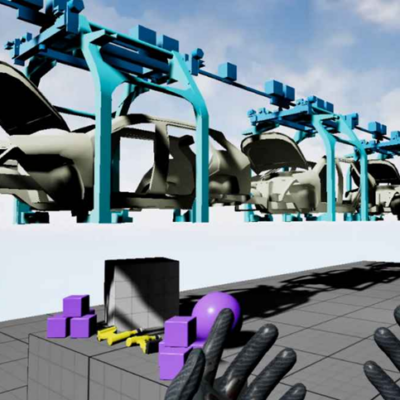
Web3Dチームに参加してからの課題では、iPadなどのモバイル端末で自動車1台分のデータを扱えるようにせよ、という課題がありました。従来のXVL製品はWindowsが稼働するデスクトップマシン上での利用が前提ですが、iPadなどのモバイル端末ではメモリ容量・処理能力に大きな制限があるため困難です。
どのようにクリアしたかというと、普通に扱うと全く不可能なので、必要な情報のみをダイナミックに読み込んで表示する仕組みを考えて実装しました。技術的なポイントは以下の2点です。
・画面上の拡大率に応じた詳細度の表示データを差分的に読み込む
・見えている部分のみ読み込む
その後、ユーザーからのフィードバックとWeb3D開発メンバーの皆さんによっていろいろな工夫が加えられ、使いやすさが向上しています。
Q. 実装はどのように進められたのでしょうか。もう少し細かいレベルまで聞かせていただきたいです。
実装詳細は
-画面上の拡大率に応じた詳細度の表示データを差分的に読み込む
拡大率に対応する詳細度を得たとして、現在読み込まれている詳細度の表示データとの差分を取り出せるようなフォーマットにして差分読み込みを行うようにしました。
-見えている部分のみ読み込む
表示の高速化でよく行われている、カメラが見ている領域と形状のバウンディングボックスとの干渉の有無よる判別を行なっています。
この可視判定を行った上で上の詳細度の計算を行って差分読み込みを行なっています。
これらの処理を行うと結構複雑な処理になるので、なるべくビュー操作の邪魔にならないように中断処理を適切に入れる等細かい高速化を行なって、やっと実用的な動作になった、という感じです。
Q. 技術的な調査やプロトタイピングはどのように進められたのでしょうか。
-技術的調査
・ HTML5/WebGLに関する基本的な情報収集(勉強)
・最短で製品化するために利用できる上位ライブラリ・フレームワークなどの調査・選定
-プロトタイピング
・選定したフレームワークを利用してデータフォーマットの検討、設計
・大体動くものを実装し、先行ユーザー向け(建築系のお客様)に見せられるコンテンツを作成して提供
・ユーザー様の意見をを反映して製品化へ
このようにして進めました。
Q. XVL Web3D Managerの特長や優位性について教えてください。他社製品との差別化ポイントは何ですか?差別化するにあたって技術的な挑戦はありましたか?
WebGL は元々エンタメ的な用途を前提にしているようなフレームワークで、工業製品などの大規模データを扱うための工夫は他ではあまりされていないように思います。これを補強するための技術的挑戦は上に書いたような内容ですが、読み込みや表示のための情報生成などを並列処理でバックグラウンドで行うことで、なるべくユーザー入力を妨げないようこれらを行うことが複雑で難易度が高かったと思います。
自分が関わった点でもう一つ挙げると一部処理をサーバー側で行うことで計測や断面生成などの処理が XVL と同等の精度が得られることです。
その他、この点は私はあまり関わっていないのですがXVL Web3D Manager により XVL → Web3D コンテンツが非常に容易に生成できます。これによってXVLが持つ豊富な情報を様々な形で利用でき、大きな差別化になっていると思います。
Q. 製品が開発される中で、どのような技術的な革新や発見がありましたか?それが製品の進化や成長にどのように関わっていますか?
革新と言えるかわからないのですが、自分で実現可能と思える開発内容に関しては、それらのベースは世の中ですでに考えている人がいて、それらを参考に自分達の問題に適用すれば実現できることが多いようです。
第一印象で無理っぽいものはやはり世の中にあまりアイディアや実施例がなくて実際難航する、というのが現在までの知見です。
身についたスキル、技術力向上の秘訣
Q. これまで製品開発に関わる中で、どのような新しい技術やスキルを習得しましたか?それがYさんのキャリア形成にどのように影響しましたか?
元々情報系の出身ではないので開発で行ってきた技術やスキルは全てラティスで身につけたものです。必要に応じて勉強して開発した経験がキャリアになっています。
最近では
・Web3D → JavaScript/WebGL/HTML5等
・XVL Web3D AR → ios/Swift
などです。
Q. 自分自身の技術的な興味や関心が製品開発にどのように反映されていますか?どのような学びの機会を利用して、自身の技術力を向上させていますか?
ここまでで主に書いてきたWeb3D以外の最近の課題にまた今までに関わってこなかった新しい技術が必要なのでそれに関連するもので興味深いものを勉強しています。学びの場としてはUdemyなどがまとまっていて利用しています。その他はChatGPTとか普通のネット検索で文献を探して読んでみる、などです。
Q. 最後に、Yさんのこれからの野望を教えて下さい。
野望というほどのものはないのですが、精神的・身体的にも健康で定年まで働くこと、それで微力ながら会社に貢献できたら自分的には十分と思います。